❓How to Set Up a Project
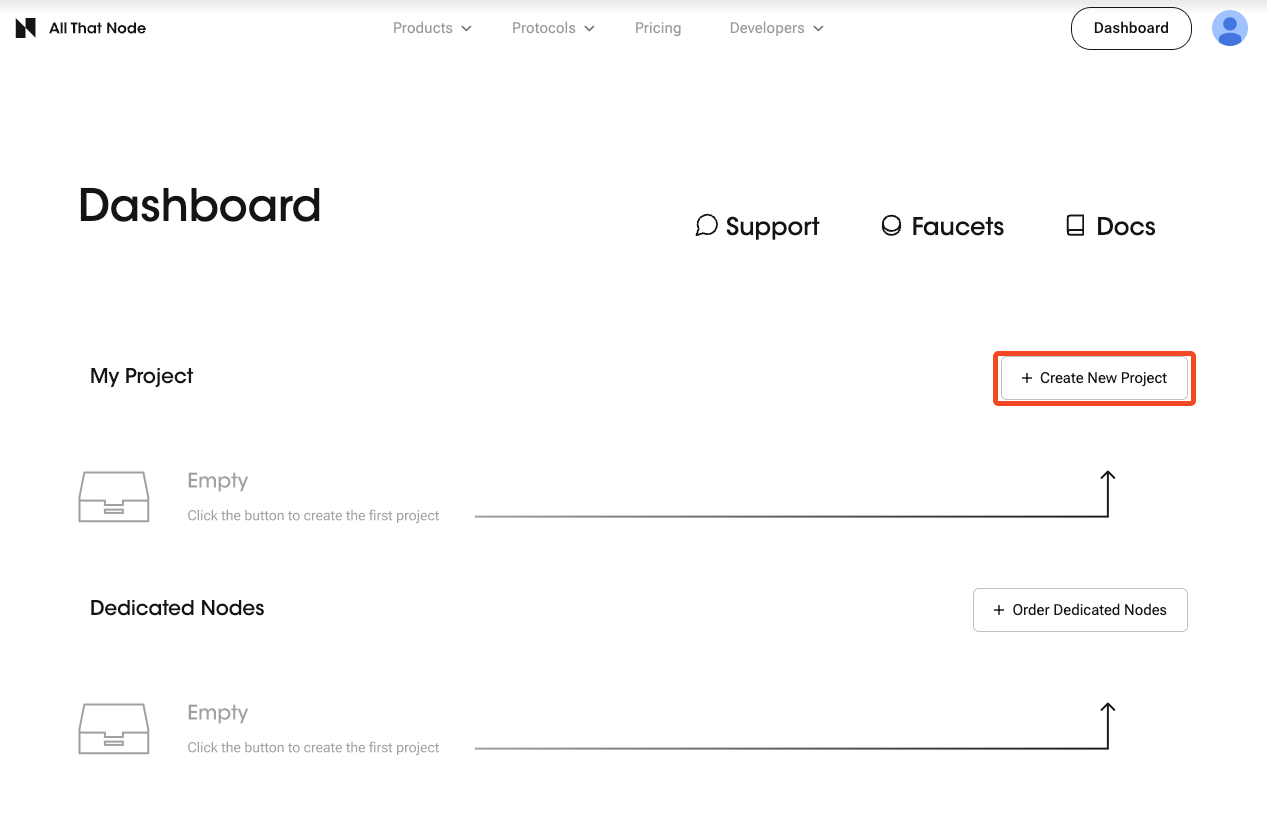
1. Create a Project
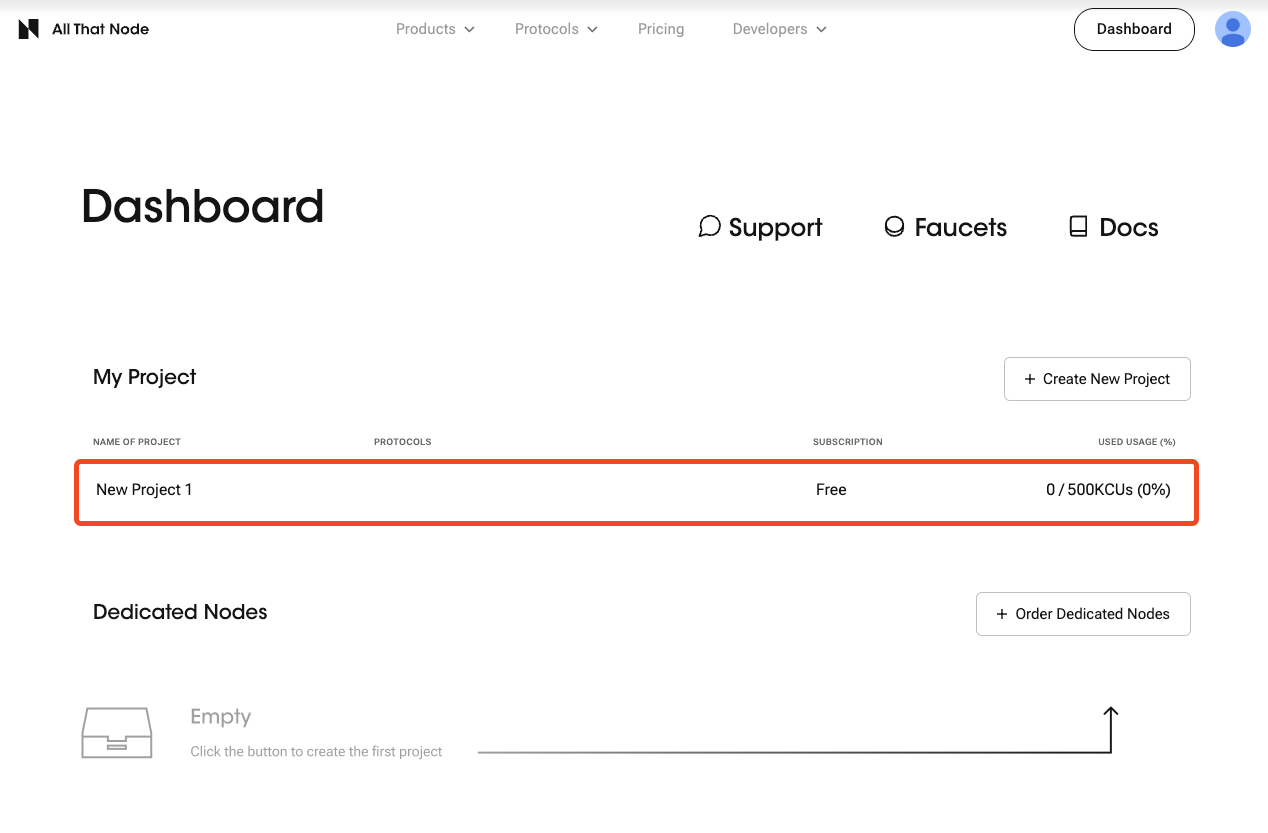
- Click "Create New Project" on your dashboard.

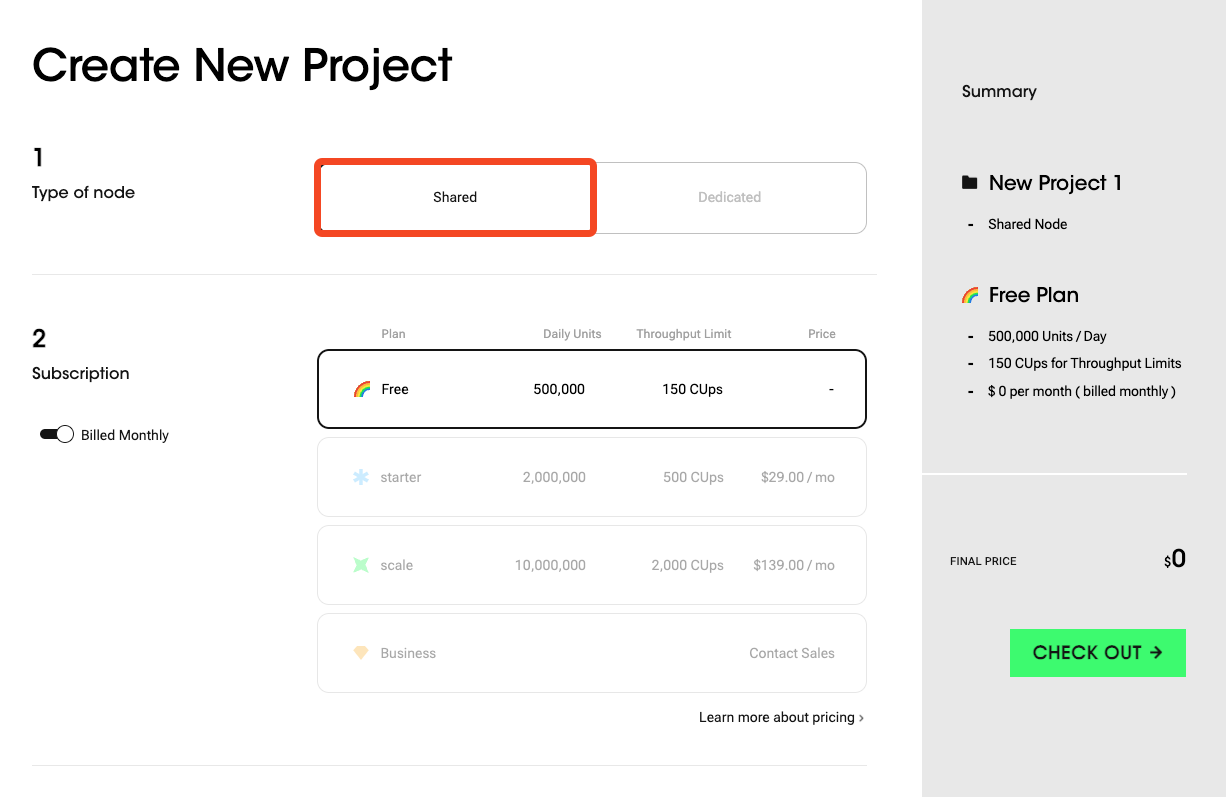
- Select "Shared" for your node type.

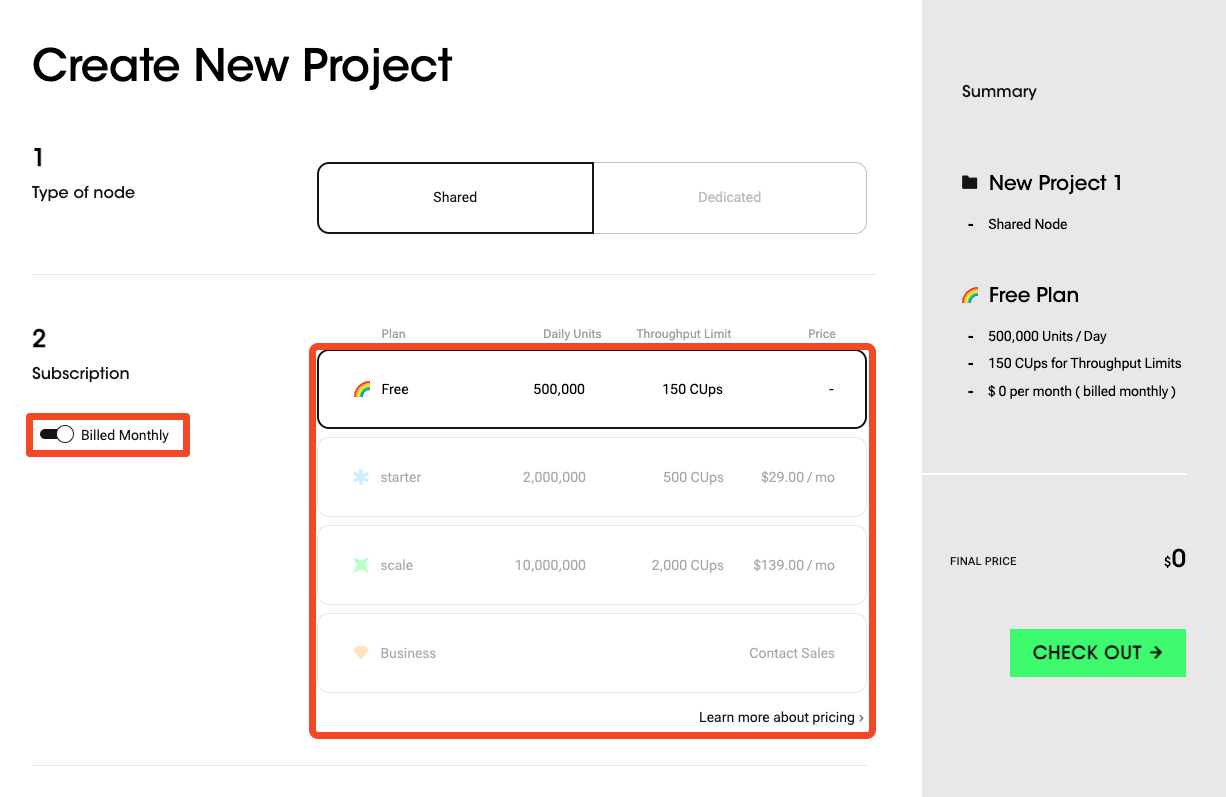
- Choose the subscription plan between Free/ Developer/ Team/ Enterprise.
3-1. You can choose either a monthly or yearly billing cycle.

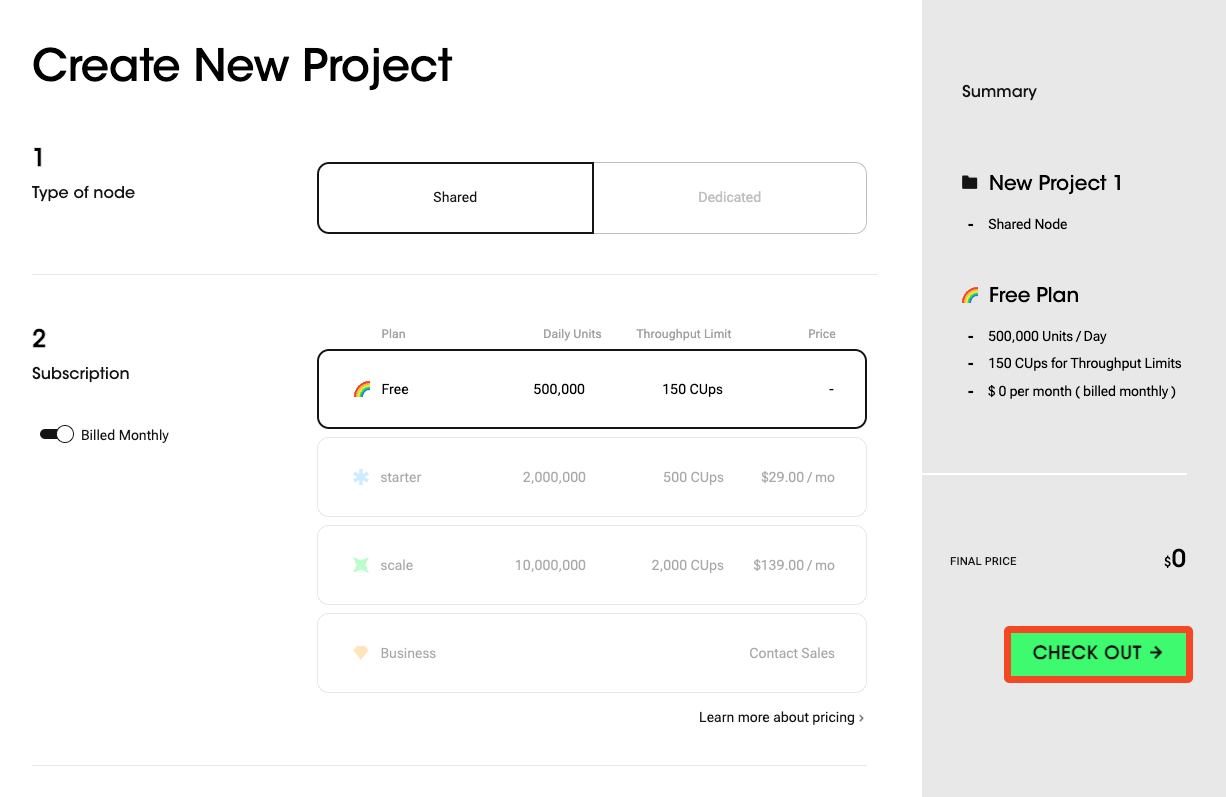
- Click "Check Out" to proceed.

- Now you have a shared plan project with the name "New project #" on your dashboard.

Free Plan LimitYou can only subscribe to a single "Free Plan."
2. Add Protocols
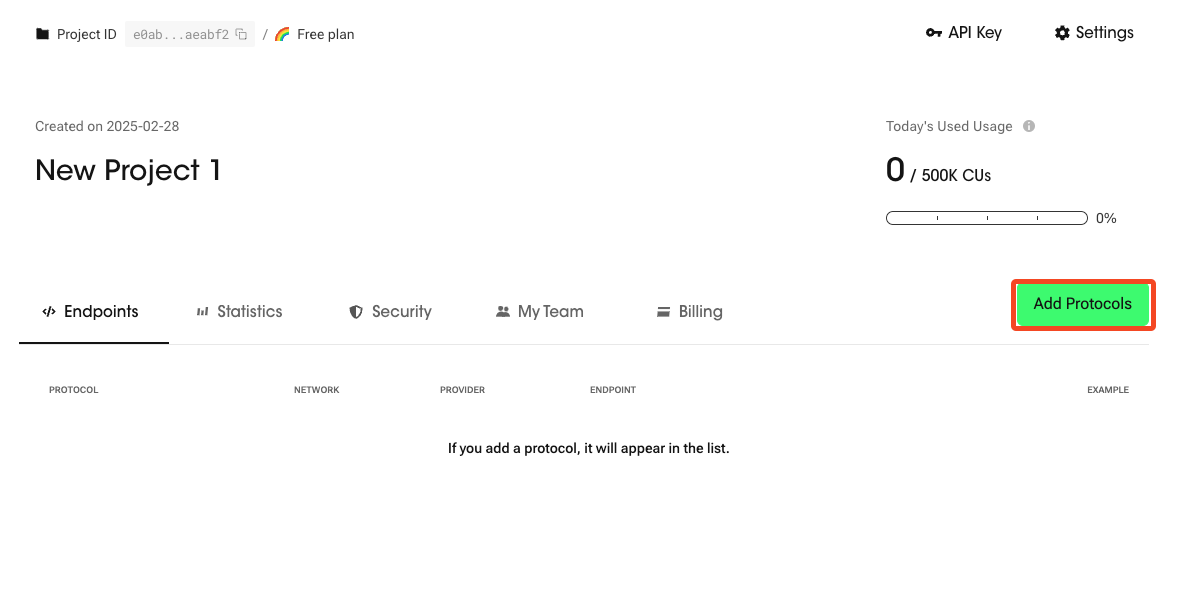
- Click "Add Protocols" on the project detail page.

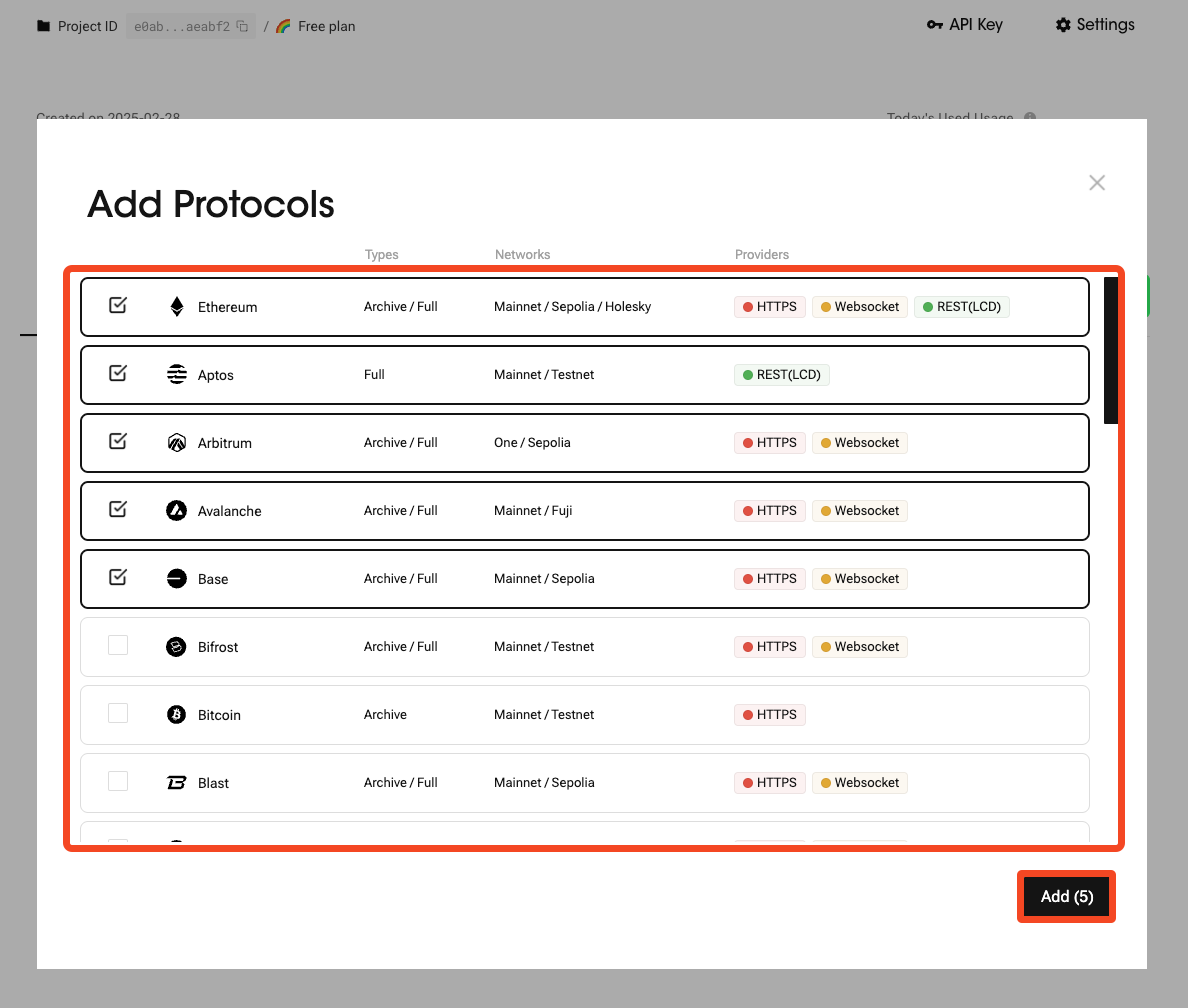
- Choose which protocols you want to use, then click "Add."

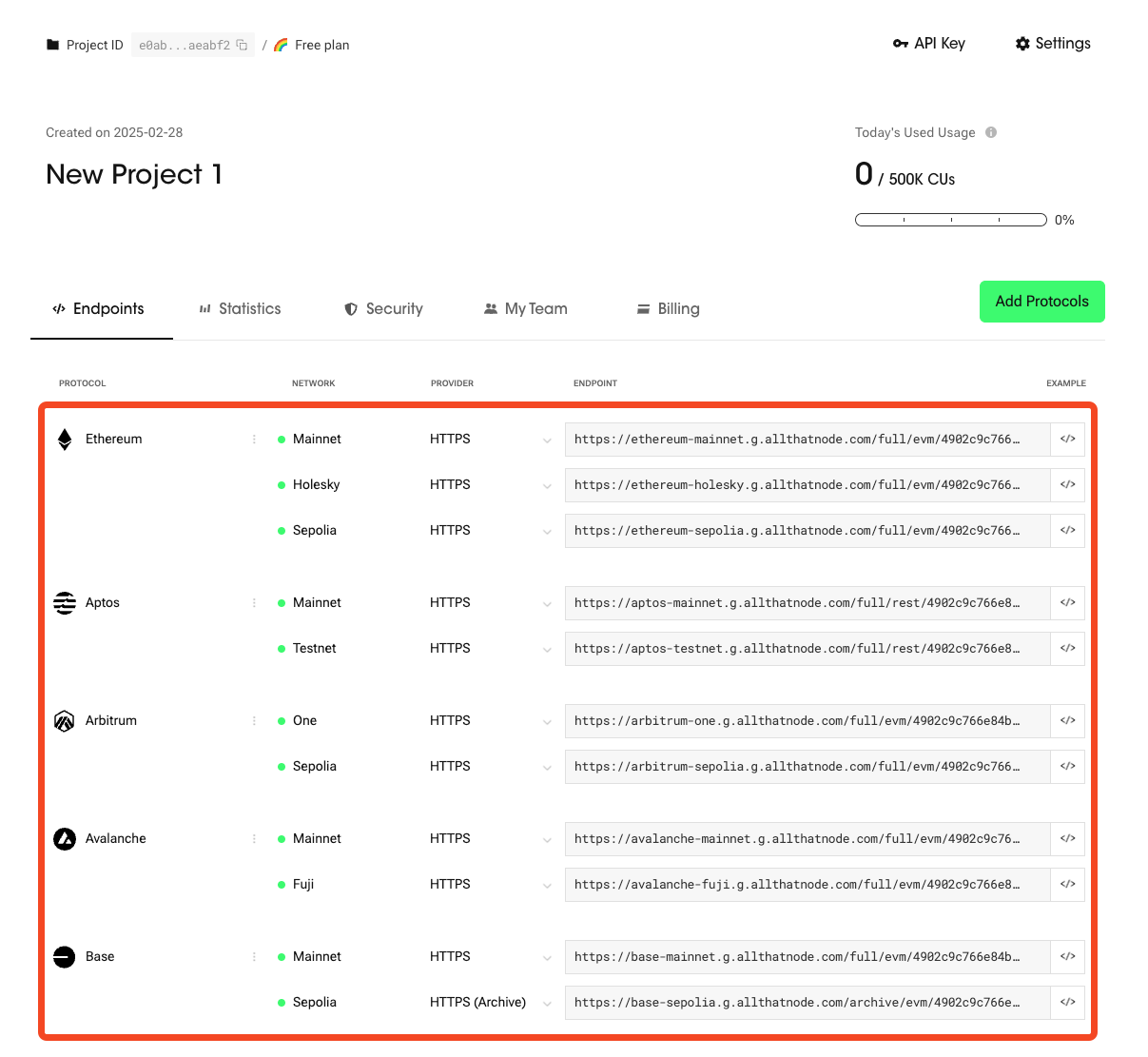
- Check that the protocol endpoints are added to the "Endpoints" tab!

3. Try Your Requests Through the Endpoints.
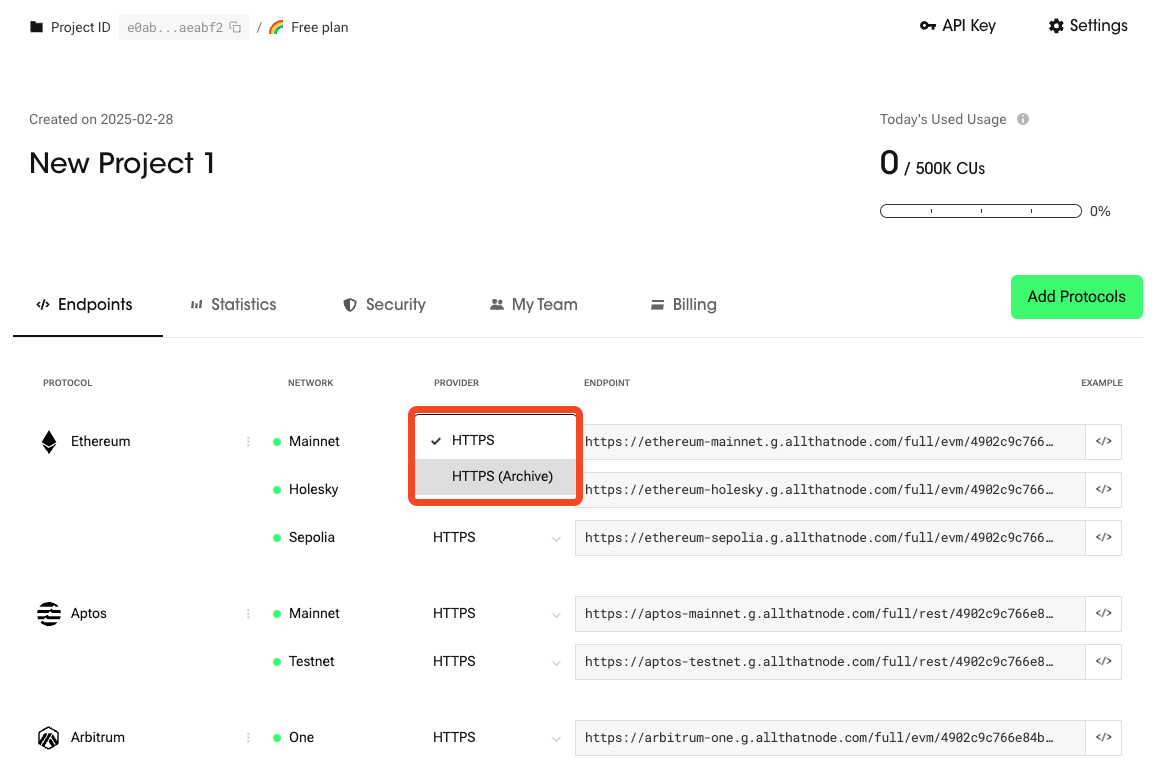
- Now you can test requests though the endpoints. Select the provider type you want to test.

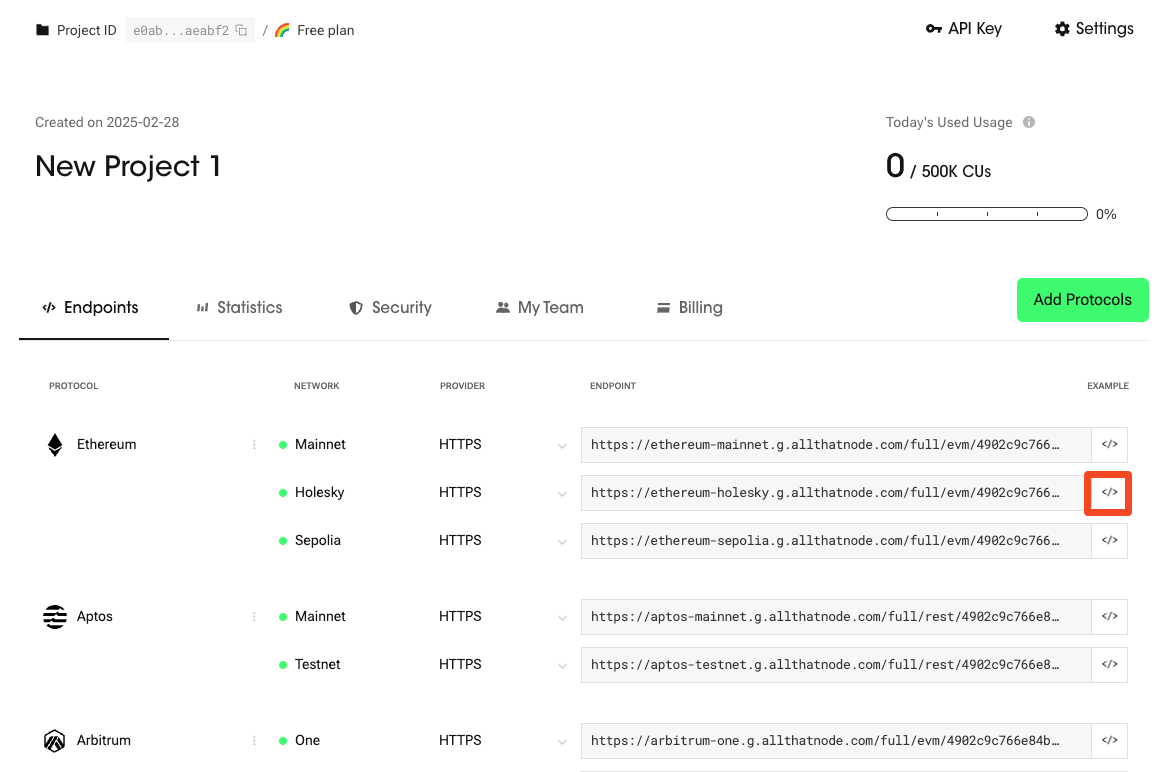
- Click "Example."

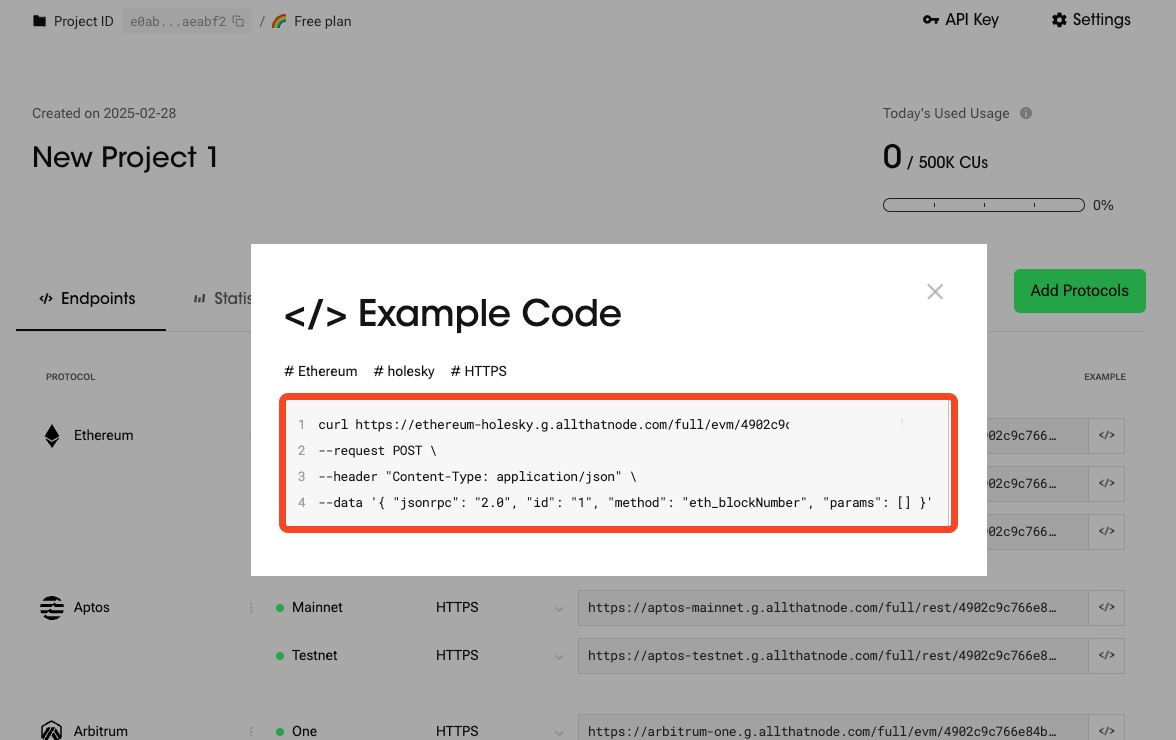
- Click the code example area. The example will be copied to your clipboard.

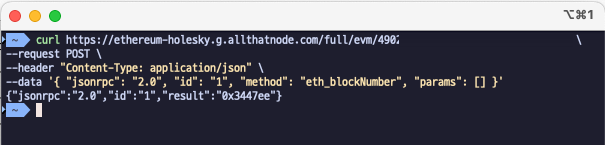
- Paste the code to the prompt and send. And then check the return value.

Any errors?You can check out the "Error Messages" page to figure out the reason.
Updated 8 months ago